Les rendus, c'est bien... Mais les animations, c'est mieux ! Dans cet article, vous apprendrez à réaliser une animation simple qui vous permettra ensuite d'animer vos propres projets.
Afin de pouvoir suivre ce tutoriel, il est conseillé d'avoir une expérience avec Blender et/ou d'avoir déjà consulté l'article précédent Créer ses premiers rendus avec Blender.
Création des couleurs
Pour ce tutoriel, nous allons reprendre le modèle de jante mis en place dans l'article Créer ses premiers rendus avec Blender.
Notre animation va faire tourner la jante dans un sens puis dans l'autre, en changeant de couleur au milieu. Ces briques de base nous permettront de réaliser presque n'importe quelle animation par la suite.
Nous allons commencer par dupliquer les matériaux de la jante pour créer nos nouvelles couleurs en conservant celles d'origine afin de visualiser nos différentes variantes.

Etablissement d'une hiérarchie entre les modèles
Nos couleurs sont prêtes, mais nous allons être confrontés à un problème si nous faisons tourner la jante dans l'état actuel. Le logo plaqué sur la jante ne tournera pas avec elle. Nous pourrions fusionner les deux objets ensemble en les sélectionnant puis en cliquant sur CTRL + J, mais Blender est bien plus rapide en ayant une multitude de petits objets plutôt qu'un seul objet très lourd.
Ainsi, nous allons définir la jante en tant que parent du logo. Pour ce faire, nous allons sélectionner les deux objets en commençant par le logo (toujours sélectionner le parent en dernier) puis cliquer sur CTRL + P puis Set parent -> Object.
Création du fond

Pour notre animation, nous n'allons pas créer un fond transparent comme sur les rendus de base, mais nous allons créer un fond opaque. Pourquoi ?
Les vidéos à fond transparent sont plus lourdes que les vidéos à fond opaque. C'est la même chose que pour les images : une image en PNG sera plus grosse qu'une image en JPEG. Cependant, pour pouvoir les mettre sur un site internet, les images doivent être les moins lourdes possibles.
Pour créer un fond, nous allons faire Shift + A -> Add -> Mesh -> Plane.
Nous allons la placer en dessous de notre objet, puis l'agrandir.

Ensuite, nous allons passer en mode Edit, en mode de sélection des arêtes puis sélectionner les 3 côtés du plan derrière et sur les côtés de notre objet. Pour sélectionner plusieurs éléments en même temps, cliquez dessus en appuyant sur la touche Shift. Nous allons les extruder vers le haut en cliquant sur E puis Z.

Notre fond est créé, mais il présente des angles disgracieux pour un rendu. Dans la vraie vie, les fonds studio ne présentent jamais d'angles vifs mais sont courbés en bas. Nous allons reproduire cette géométrie.

Cliquez sur toutes les arêtes intérieures du fond, puis cliquez sur CTRL + B. Tournez la molette jusqu'à obtenir une surface ronde d'apparence. Pas la peine de créer trop de nouvelles surfaces, car nous allons de toute façon faire un Shade Smooth sur ce dernier qui va tout lisser.

Nous allons créer deux nouveaux matériaux afin que le fond change de couleur en même temps que la jante.
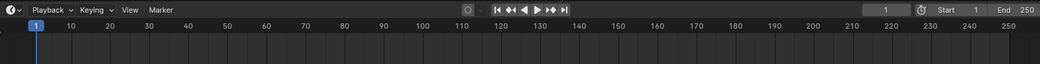
Mise en place de la timeline
Nous n'avons pas encore parlé de cette barre située en bas de la scène. Il s'agit de la Timeline. C'est l'outil qui va nous permettre de créer notre animation. Grâce aux Keyframes, nous allons dire à Blender d'effectuer telle ou telle action à un moment t dans notre animation.

Par défaut, la longueur de l'animation est fixée à 250 images (en haut à gauche de la Timeline). Le nombre d'images que comportera notre animation dépend de deux paramètres :
Dans notre cas, l'animation durera 8 secondes et sera affichée à une fréquence de 60 images par secondes.
Cela nous donne donc 8x60 = 480 images.
Mise en place des keyframes relatives au mouvement de la jante
Le mouvement de la jante sera simple : Elle tournera de 100° dans un sens, puis changera de couleur, puis tournera de 100° dans l'autre sens. Le fond changera de couleur en même temps.
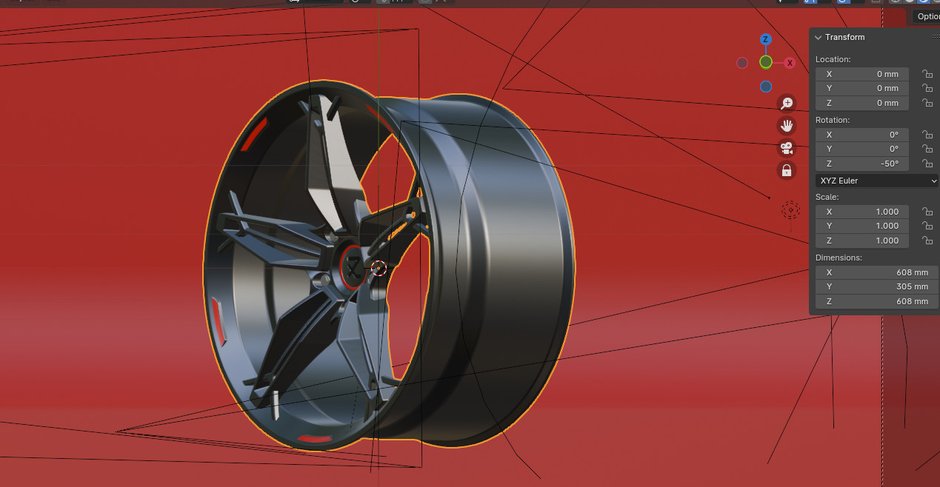
La position initiale de la jante sera donc comme suit :

Pour la faire bouger, nous allons faire un clic droit sur la rotation de la jante puis cliquer sur Insert Keyframe. Ainsi, nous avons indiqué à Blender que notre jante est tournée de -50° selon l'axe Z à l'image 1. Ensuite, nous allons déplacer le curseur de la Timeline à 240, tourner la jante à +50° en Z puis insérer de nouveau une Keyframe.

Entre les deux Keyframes que nous avons définies, Blender va réaliser une interpolation. C'est à dire qu'il va déterminer quelles sont les positions de la jante entre ces deux bornes. Par exemple, à l'image 120 donc au milieu de l'animation, la jante sera parfaitement alignée à la caméra, avec un angle en Z de 0°.
Cette interpolation est une fonction mathématique qui peut aussi être modifiée, et c'est ce que nous allons faire ici. Par défaut, l'interpolation est une courbe de Bézier, c'est à dire que l'animation démarre lentement, puis accélère puis ralentit de nouveau vers la fin. Cette interpolation est réaliste car elle représente l'inertie des objets. Cependant, pour notre exemple, nous allons définir une interpolation linéaire, donc à vitesse constante.
Pour ce faire, allez dans le mode d'animation (menu en haut). Notre animation est apparue en bas. Cliquez sur Object Transform (le champ en vert), puis clic droit sur la barre correspondante à Z Euler Rotation sur les deux points blancs représentant les keyframes. Ensuite, cliquez sur Interpolation mode ->Linear.

Pour la faire tourner dans l'autre sens, déplacez le curseur de la Timeline à l'image 480 puis insérez une keyframe sur la position de la jante, de nouveau à -50° en Z.
Notre mouvement est désormais défini. Maintenant, nous allons nous atteler à changer la couleur de la jante au moment où sa rotation change de sens, donc à l'image 240.
Nous allons procéder différemment de la rotation. Pourquoi ?
Dans le cas de la rotation, nous souhaitions l'interpolation entre les deux bornes définies pour que la roue effectue 100° d'angle. Cependant, si nous faisons la même chose avec les couleurs, Blender va interpoler notre changement de couleur...Et va passer graduellement d'une couleur à l'autre.
Pour avoir un changement immédiat de couleur, nous allons placer nos deux keyframes l'une après l'autre. Dans notre exemple, nous allons passer du thème rouge au thème jaune de cette manière :
Nous avons deux possibilités pour réaliser ce changement :

Méthode simple
L'avantage des keyframes, c'est qu'on peut les affecter à à peu près n'importe quoi. Nous allons donc affecter une keyframe aux propriétés qui nous intéressent dans les matériaux de la jante et du fond.
Par exemple, pour le fond, cela nous donne :

Après avoir également modifié les matériaux de la jante de la même manière, on obtient le résultat suivant.

Méthode compliquée
La méthode simple est rapide à mettre en place, mais si nous souhaitons modifier beaucoup de paramètres de matériaux, elle devient rapidement fastidieuse, et on s'y perd. Pour réaliser ces changements de manière plus propre, nous allons utiliser un outil de Blender appelé "Nodes".
Les Nodes sont des "briques" de code dont les paramètres sont reliés entre eux par des "câbles".
Nous allons modifier le code de notre matériau du fond. Pas la peine de sortir vos manuels de code sur Python, tout se fait via l'interface !
En allant dans l'onglet "Shading", on trouve une fenêtre en bas contenant un rectangle nommé "Principaled BSDF" et un autre nommé "Material Output" connectés par BSDF -> Surface.
Plutôt que de modifier chaque paramètre du matériau indépendamment, nous allons tout modifier d'un coup. Pour ce faire, nous allons ajouter un "Mix Shader" (Clic droit -> Add -> Shader -> Mix Shader). Ce node prend en entrée deux shaders, dans notre cas des Principaled BSDF, et indique au Material Output de les afficher selon un certain facteur. S'il est à 0, seul le premier shader est affiché. A 0,5, il affiche un mélange équivalent entre les deux. A 1, seul le deuxième shader est affiché.
Ensuite, nous allons dupliquer notre Principaled BDSF et changer le paramètre Base Color de notre copie en jaune. Puis nous allons le connecter à la deuxième entrée Shader du Mix Shader. En faisant varier le facteur, on obtient soit du rouge, soit du jaune (et toutes les couleurs entre, mais ici on ne s'y intéresse pas).

Maintenant que notre super matériau est en place, nous allons utiliser une keyframe à l'image 240 et 241 de la Timeline comme pour la méthode simple, sauf qu'ici le paramètre modifié sera le facteur du Mix Shader.
Pour ce faire, nous allons faire apparaître une Timeline afin de sélectionner la bonne image. Pour faire apparaître une nouvelle fenêtre dans l'interface, il faut positionner la souris dans un coin d'une fenêtre existante, faire un clic gauche puis glisser la souris dans la direction où l'on souhaite avoir sa nouvelle fenêtre.
Ensuite, nous allons changer le type de fenêtre en Timeline en cliquant sur l'icône en haut à gauche de celle-ci puis en cliquant sur Timeline.
Ensuite, nous changeons le facteur du Mix Shader de la même manière que dans la méthode simple.

Votre matériau est désormais terminé, et vous pourrez modifier ses paramètres comme bon vous semble sans vous empêtrer dans vos keyframes. Il n'y a qu'à modifier le Principaled BSDF de votre choix !
Paramètres de l'animation
Il n'y a plus qu'à répliquer cette méthode sur tous les matériaux que l'on souhaite modifier. Ajustez les paramètres de rendu pour ajuster la qualité/temps de rendu (Cliquez sur ce lien pour une explication complète des paramètres) selon vos besoins.
Dans la vidéo ci-dessous, les paramètres sont :
Ils nous donnent un rendu correct sans prendre une éternité à rendre. Si on avait laissé les paramètres définis dans le précédent article à 3840 x 2160 en résolution et 256 samples, la vidéo mettrait 16 fois plus de temps à rendre !
Afin d'enregistrer une vidéo et non pas une suite d'images, nous allons indiquer à Blender que nous souhaitons un fichier vidéo en sortie. Pour ce faire, allez dans Output Properties puis Output puis choisissez une option de film. Ici, nous avons choisi une vidéo à la compression FFmpeg.
Vous pouvez également modifier l'emplacement où sont sauvegardées vos animations ( par défaut dans le fichier tmp du disque principal ).

Tout le paramétrage est désormais terminé, il ne nous reste plus qu'à cliquer sur Render -> Render Animation.
Votre animation est terminée !
2024 Zephal Technologies - N° Siren : 882852080 - Le logo et le nom Zephal Technologies sont des marques déposées.
Zephal Technologies
11 Route 128, 91190 Gif-sur-Yvette
France